
오목 게임. 아이들이랑 놀 겸해서 만들어봤다.
완성본은 아래에서...
(오목 이후 제작한 게임)
Javascript 리버시(Reversi) 게임 만들기
앞서 만들었던 오목에 자신감을 얻고 다음 프로젝트로 리버시를 만들기로 한다. Javascript 오목 게임 만들기 오목 게임. 아이들이랑 놀 겸해서 만들어봤다. 완성본은 아래에서... omog-geim.bryanko555.re
mrkool.tistory.com
HTML,CSS는 별거 없고, 게임승리 이미지를 안보이게 넣어뒀다가 오목이 만들어졌을 때 나타나게 했다.
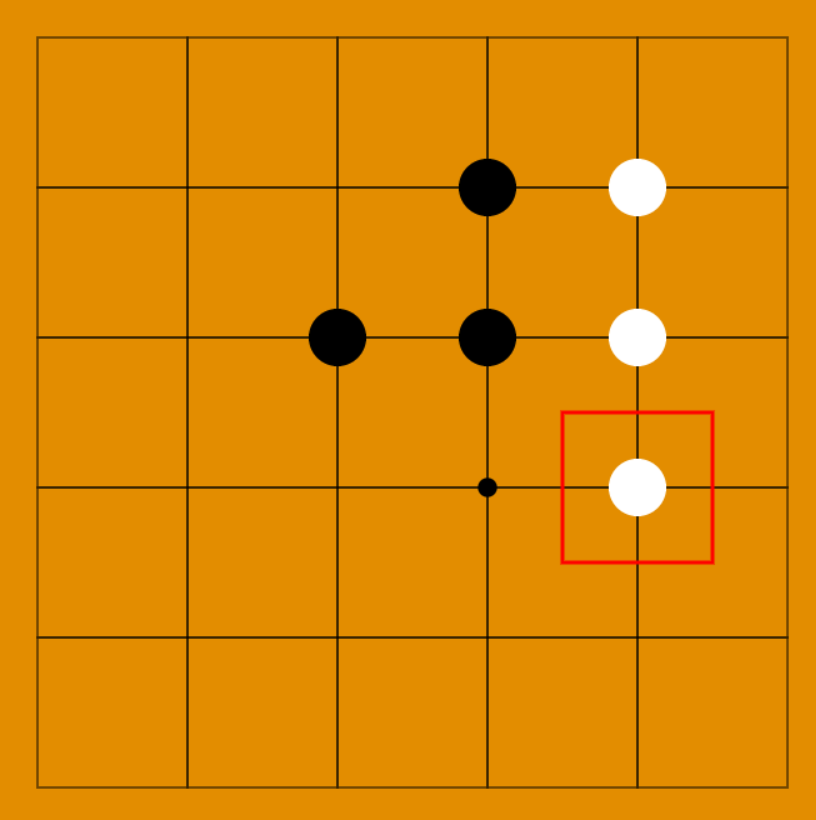
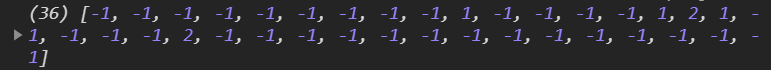
큰 틀에서, 바둑판의 돌이 놓여지는 눈금 하나하나가 배열로 되어있고, 돌이 없는 곳은 -1, 검은 돌이 놓여지면 1, 하얀 돌이 놓여지면 2로 배열이 구성되는 식이다.
 |
 |
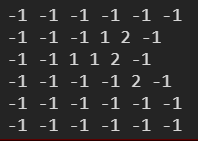
원래 아래처럼 보이는 배열인데, 콘솔창에 위 그림처럼 보이도록 해야 x,y좌표를 찾기 쉬워진다.

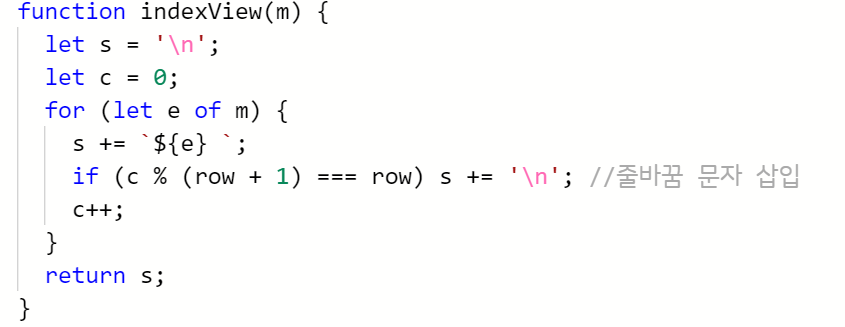
아래와 같이 콘솔창에 눈금열만큼 줄바꿈을 넣어서 실제 바둑판처럼 숫자가 나열되어 보여주게 해준다.

오목에서 고려해야 할 요소들이다.
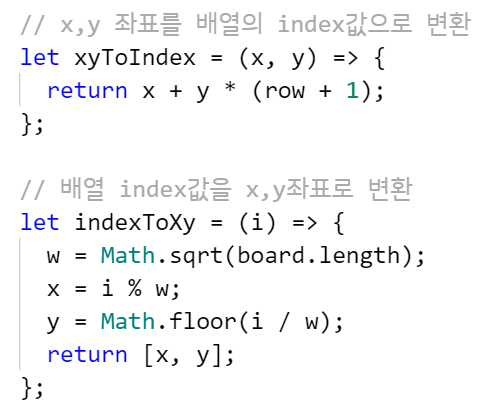
] 돌의 위치 x,y를 배열의 위치로 바꿔주고, 반대로 배열의 위치를 x,y좌표로 바꿔주는 함수가 필요하다.
19칸 실제 바둑판에서, x=3,y=1는 배열의 22번째 위치이고, 배열의 5번째 위치는 x=4,y=0이다. (첫 줄은 0)

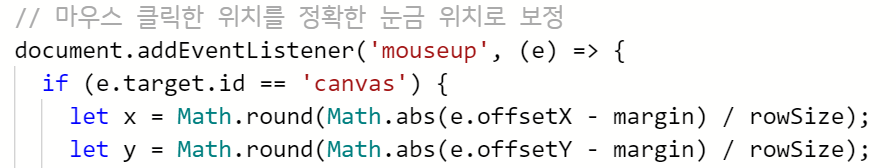
] 마우스 클릭한 위치를 파악해서 돌을 그리는데, 대충 찍어도 정확한 눈금에 돌이 그려지도록 보정한다.

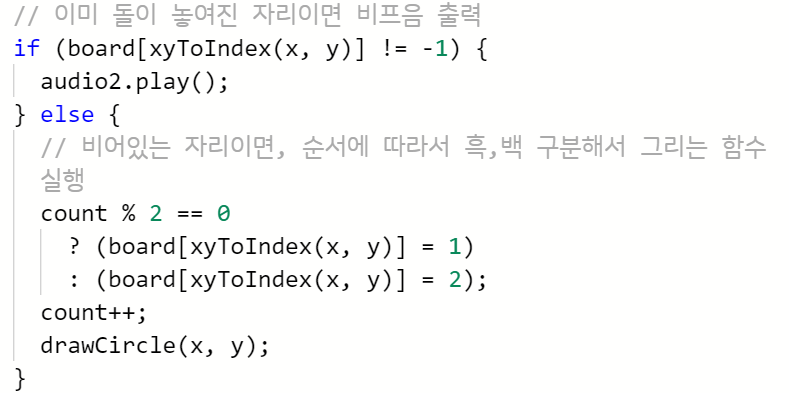
] 그 자리에 이미 돌이 놓여져 있으면(그 위치의 숫자가 -1이 아니면) 그림이 안그려지게 하고,
비어져 있으면 차례에 따라서 흑이나 백 돌을 그린다.

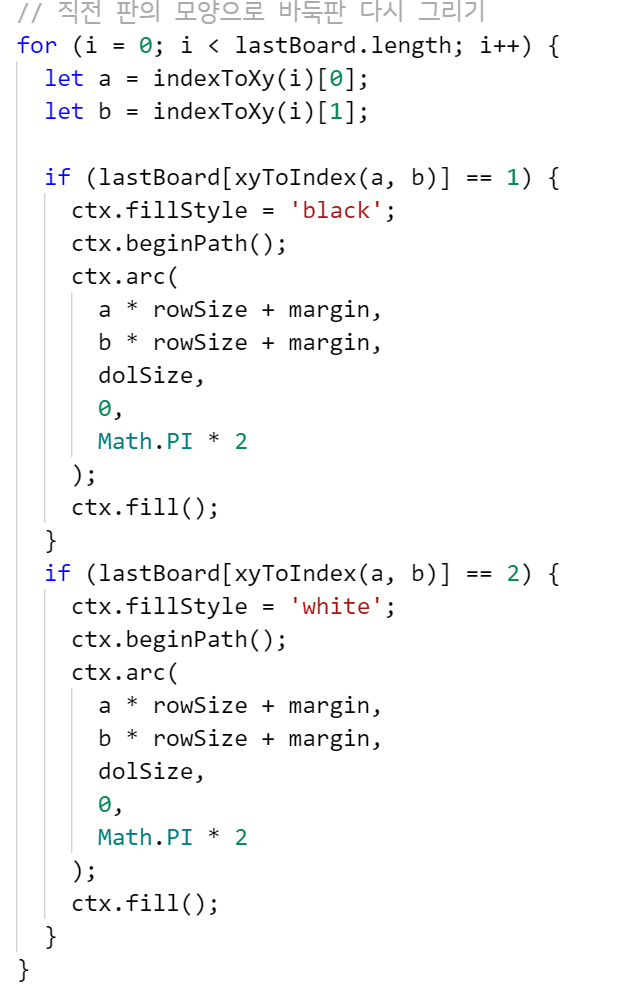
] 무르기 기능. 돌을 놓을 때마다 그 차례의 바둑판 배열 전체를 또 다른 배열(여기서는 lastBoard[ ])에 넣어나가다가, 무르기가 실행되면 바로 직전의 바둑판 배열을 불러와서 그대로 바둑판을 그려준다.

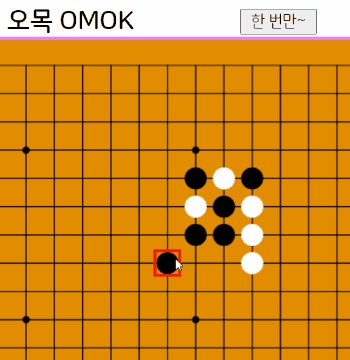
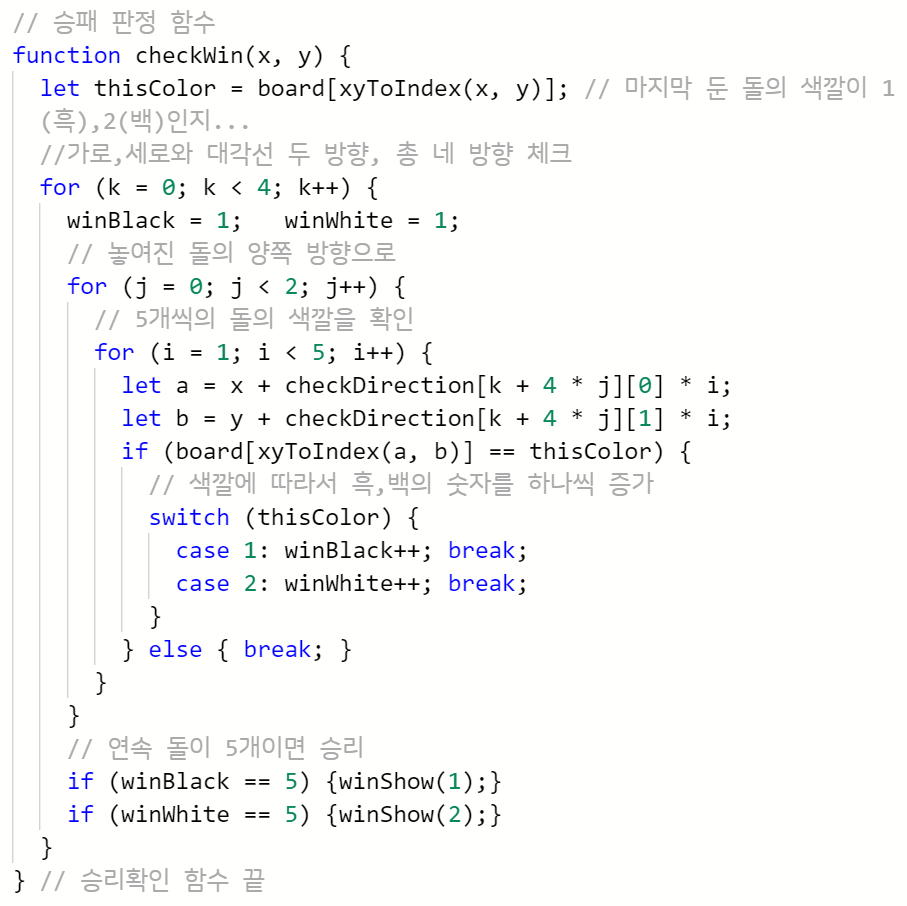
] 이제 가장 중요한 승패 판정. 돌이 놓여질때 그 돌의 가로,세로,대각선 여덟 방향으로 돌의 색깔들을 파악해서 다섯 개가 놓여졌는지를 보면 되는데, 그냥하면 마지막 돌이 양쪽 끝에 놓여졌을 때만 인지하기 때문에,
돌이 오목의 중간에 놓여지면서 오목이 완성되는 경우도 파악할 수 있도록 고려해야 한다.

재미로 '무르기'와 '다시하기'에 우리 아들 목소리를 녹음해서 활용했다.
음악 재생은 읽어서 변수에 할당하고, 재생함수 실행.
let audio1 = new Audio('tik.mp3');
let audio2 = new Audio('beep.wav');
audio1.play();
audio2.play();
전체 코드는 아래 링크에서...
승패확인 함수에서 돌이 오목의 중간에 놓여졌을 때도 5개인지를 확인할 수 있도록 하는 것에서 나름 고민을 했고, 이런 고민의 과정과 그 해결 됬을 때의 기쁨이 코딩하는 즐거움이라고 생각한다.
생활코딩! HTML + CSS + 자바스크립트 : 처음 프로그래밍을 시작하는 입문자의 눈높이에 맞춘
COUPANG
www.coupang.com
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받을 수 있습니다.
'문과생의 coding' 카테고리의 다른 글
| Javascript 리버시(Reversi) 게임 만들기 (0) | 2022.04.24 |
|---|---|
| Javascript 마우스 드래그한 방향으로 공 날리기 (0) | 2021.02.13 |
| Javascript 캔버스에서 튕기는 공들 (w 중력) (0) | 2021.02.08 |
| Javascript 캔버스에서 튕기는 공들 (w/o 중력) (0) | 2021.02.07 |
| Javascript 캔버스에서 튕기는 공 w 중력 (0) | 2021.01.10 |
