회사내에 흩어진 정보들(체계적으로 정리할 정도로 중요하진 않지만, 회사생활에 가끔씩 찾게되는 사소한 정보들)을 한 곳에 모아서 볼 수 있게 해야겠다는 생각으로 만들어봐야겠다는 생각을 하고 만들게 됬다.
내 첫번째 코딩 과제로서, 충분한 연습상대였다.
아래와 같이 디자인적인 요소도 좀 들어갔고, 커서가 올라가면 본문이 색깔도 변하게 했다.

여기서 관건은 검색 기능.
앞선 1차 버젼에서는 findIndex메소드(메소드? 그냥 함수라고 생각해버리자)로 입력값과 일치하는 배열의 위치를 찾고, 그 배열의 값을 보여주는 식으로 검색 흉내를 냈다.
이번에는 JQuery라는 천국을 알게됬다.
jQuery(제이쿼리)는 자바스크립트 라이브러리다. ......... jQuery는 오늘날 가장 인기있는 자바스크립트 라이브러리 중 하나이다. (출처 : 위키백과)
간단히말해, 자바스크립트에서 사용할 수 있는 유용한 명령어의 덩어리이다. 필요한 기능이 있으면, 불러다가 쓰면 되는거다. 물론 그 부르는 방법도 인터넷의 선지자들이 알려주는대로 하면 된다.
그 중에서 filter 기능을 발견했다.
https://demos.jquerymobile.com/1.4.5/filterable/#&ui-state=dialog
Filter - jQuery Mobile Demos
Filterable The children of any element can be filtered by setting the attribute data-filter="true" on the element. By default, the text contained in each child is used for filtering, however, you also have the option of setting the attribute data-filtertex
demos.jquerymobile.com
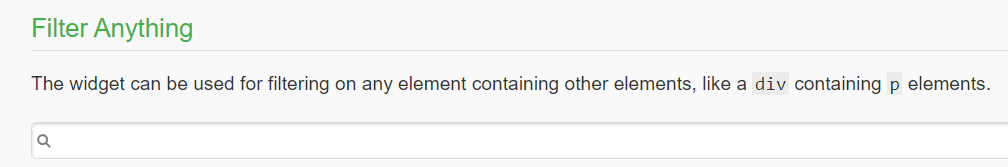
여러가지 filter방법중에서 내가 선택한 건, Filter Anything.
데이터에서 입력 내용으로 필터를 거는건데, 결국 검색하는 것과 동일한 효과다.

소스를 보면,

id로 'divOfPs-input을 지정하는 것만으로 필터 기능을 사용할 수 있고,
그 아래의 <div></div> 사이의 내용에서 필터 걸리는 <p>의 내용만 보여진다. 원더풀!!
이렇게하고보니, 너무 쉽게 목적했던 기능이 구현됬다.
이대로는 심심해서 CSS에 두 가지 데코레이션을 넣었다.


위와 같은 간단한 CSS 효과만으로도 결과물의 격이 올라간다.
그리고, 이후에 app으로도 만들 수 있게, 휴대폰의 해상도에서도 볼 수 있게 했다.
이후에 웹페이지나 app에서 회사내의 자잘한 정보들을 한 곳에서 바로바로 검색할 수 있게되면, 그 정보를 찾는데에 걸리는 시간과 수고를 아낄 수 있을 것이다.
회사내에서만 쓰는 용어, 업무상 자주 필요한 사이트, 업무 문서 양식, 조직정보, 복지정보 등등....
-------------------------------------------------------------------------------------------------------------
내 아이디어를 현실화하는 데에는 내가 최고의 프로그래머가 될 필요는 없다.
훌륭한 분들이 만들어놓은 것을 잘 구성하기만 하면 된다.
'문과생의 coding' 카테고리의 다른 글
| Javascript 캔버스에서 튕기는 공들 (w/o 중력) (0) | 2021.02.07 |
|---|---|
| Javascript 캔버스에서 튕기는 공 w 중력 (0) | 2021.01.10 |
| Javascript 캔버스에서 움직이는 공 그리기 (0) | 2020.12.26 |
| JavaScript 간단하게 구현한 계산기 (버블링 활용) (0) | 2020.09.20 |
| [App 만들기] 첫번째 코딩 결과물 (0) | 2020.04.26 |