Webview app을 제작하기로 했으니, 이제 HTML,CSS,Javascript만 공부하면 된다.
app으로 구현하려는 idea는 있으나, 그건 한참 배움이 필요한 내용이겠고,
첫번째 app으로 '회사내 사전'을 만들기로 했다.
회사의 모든 정보를 한 곳에 모아놓고 그걸 검색해서 보여줄 수 있는 기능이다.
실제로 회사 내부의 수많은 정보들이 곳곳에 흩어져있어서 참고가 안되거나, 찾는데에 많은 시간을 소비하는 경우가 많다. 휴가,복지와 같은 규정들, 문서 양식, 업무 담당자 목록 등 관련은 없지만 그런 내용들을 한 곳에서 참고할 수 있으면 좋을 것이다.
물론 대기업들은 '챗봇'이라는 인공지능까지 결합된 서비스를 사용하지만, 작은 기업에 그럴 필요까지 있겠나. 그래서 내가 만들어보기로 했다.
현대모비스, AI 챗봇 도입 ‘1000만 사내 정보’ 업무 활용
기능은 간단하다. 찾을 정보들의 리스트를 만들고, 그 안에서 제목을 검색하고 그에 맞는 내용들을 보여주면 된다. 즉 검색 기능만 javascript로 구현하면 되겠다.
첫번째 version의 모습.

간단한 기능이지만, 코딩 초보자에게는 절대 쉽지 않다.
] 첫번째 난관 : html input창에 입력한 값을 어떻게 javascript로 보내고, 그 결과를 어떻게 html에 다시 표시할까?
] 두번째 난관 : 검색 기능을 어떻게 구현할까?
아래에 하나씩 설명하겠다.

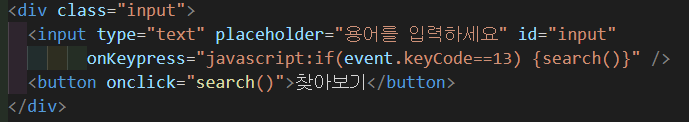
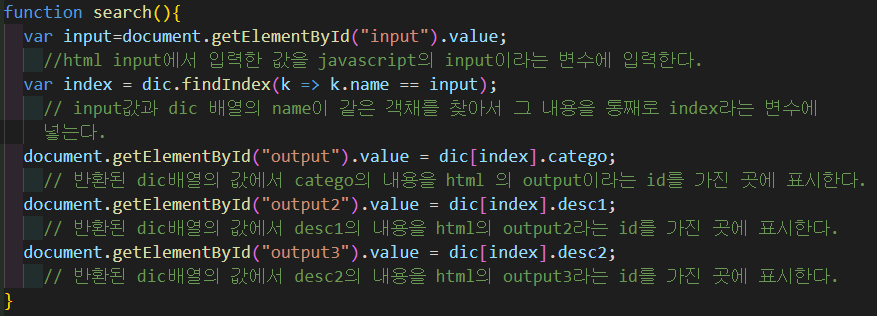
html에 검색창을 넣고, enter키(keyCode 13번)가 눌리거나 검색버튼이 클릭되면 javascript의 search()라는 함수를 실행한다.

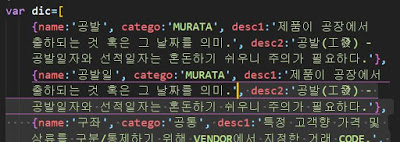
javascrit에 dic이라는 배열함수를 설정하고, 그 배열 안에 검색할 항목(name)과 그 내용(desc)들을 다 입력했다.
검색할 데이터들을 javascript 코딩 내용에 다 때려넣었다는 말이다. 엄~청 무식한 방법이다. 초보때는 이런 것도 과정이다.

여기서 이해가 어려운 부분은, index라는 변수에 들어가는게, 1개 값이 들어가는게 아니라(사실, 이게 변수의 상식적인 의미잖아!) ,
배열의 1개 항목이 통째로 들어간다. (이게 자바스크립트의 '객체'님이라고 한다)
index변수의 내용이, "name : 어쩌고, catego : 저쩌고, desc1: 이것저것" 이렇게 다 들어간다.
그것에서 output1,2,3에 각각의 항목을 나눠서 넣어주는 것이다.
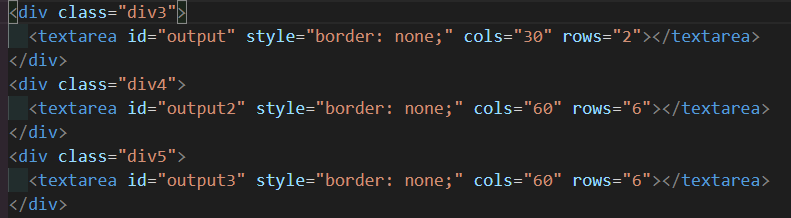
이제 html에 script의 내용들이 표시될 곳에 id를 입력해준다.

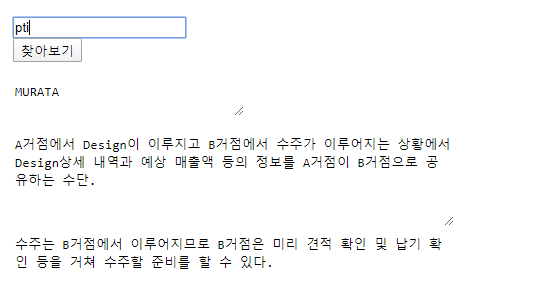
이렇게 완성이다.
아래와 같이 디자인이라고는 찾아볼 수 없게 결과물을 만들어냈다.

뭐든지 해놓고나면 간단하지만, 모를때는 깜깜하다.
더 효율적인 방법으로 version up을 하게된다. 다음 포스트에...
'문과생의 coding' 카테고리의 다른 글
| Javascript 캔버스에서 튕기는 공들 (w/o 중력) (0) | 2021.02.07 |
|---|---|
| Javascript 캔버스에서 튕기는 공 w 중력 (0) | 2021.01.10 |
| Javascript 캔버스에서 움직이는 공 그리기 (0) | 2020.12.26 |
| JavaScript 간단하게 구현한 계산기 (버블링 활용) (0) | 2020.09.20 |
| [App만들기] 회사 사전 거의 최종 버젼 (0) | 2020.04.26 |