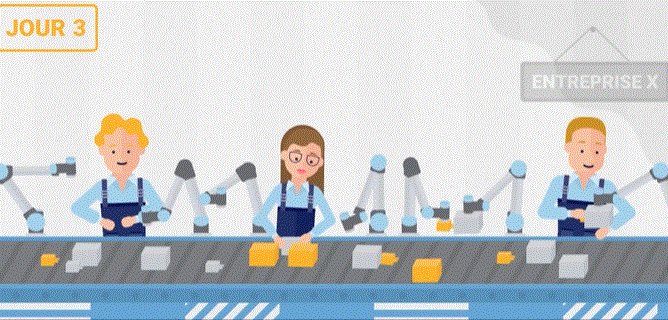
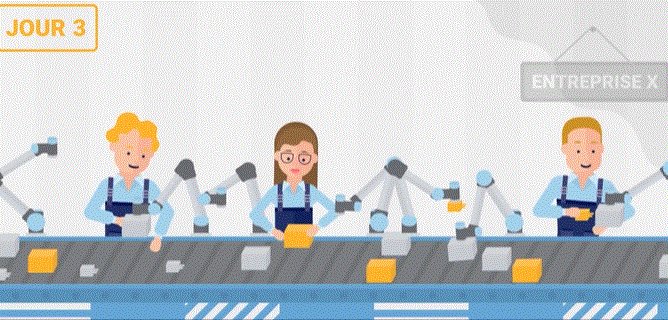
협동로봇이란, '인간과 협동할 수 있는 로봇'이다.
인간과 협동? 당연하게 들릴 수 있으나, 지금 생산현장에서 쓰이는 로봇은 '산업용 로봇'으로 분류되고, 이 산업용 로봇은 인간과 같이 일 할 수가 없다.
사람을 다치게 하기 때문이다. 로봇 팔이 움직이는 곳에 사람이 서 있으면, 로봇은 사람을 밀고 원래의 동작을 계속 수행한다.

그래서, 산업용 로봇이 움직이는 공간에는 반드시 철조망(안전펜스)가 설치되서 사람의 출입을 막도록 의무화 되어 있다.
그런데, 협동로봇은 사람과 부딪치면 로봇이 멈춘다. 토크센서가 내장되어서, 동작중에 일정 이상의 충격이 발생하면 로봇이 멈춘다. 그래서, 안전망이 불필요하고, 사람과 같은 공간에서 작업을 할 수가 있는 것이다.


대표적인 협동로봇인 Universal Robots의 제품은 왼쪽과 같다.
이것은 단지 로봇만인거고, 로봇의 팔 끝에 각종 도구가 붙어서 여러가지 작업을 할 수 있게 된다.
대표적인 동작으로서,
pick and place : 물건을 집어서 다른 곳으로 이동시키는 작업
palletizing : 박스를 집어서 팔레트에 규칙적으로 적재시키는 작업
machine tending : 위험할 수 있는 공작기기 등에 제품을 넣고 빼는 작업
packaging : 제품을 상자에 넣는 작업
dispensing : 접착제나 실리콘 등을 정확하게 도포하는 작업
polishing : 광택을 내는 작업
inspection : 카메라 등을 달아서 외관상태 등을 검사하는 작업
screwing : 나사를 제품에 박는 작업
요약하자면, 사람이 반복하는 작업을 협동로봇이 수행하는 것이다.
사람의 일자리를 뺐는거 아니냐고? 사람은 사람만이 할 수 있는 자유도가 높은 작업이나 더 창조적인 업무를 하면 된다.
산업혁명 초기에 증기기관이 일자리를 뺐는다고 방직기계를 파괴하던 러다이트운동이 있었다. 그 당시의 노동자는 하루 12시간 이상 노동은 당연했고 휴일 따위는 없었다. 그런 저급한 일자리를 지키려고 기계와 싸웠던 인간은 기술의 발전 덕택에 주5일 근무에 각종 휴일을 즐기면서도 더 높은 생산성을 만들어내가고 있다.
오늘날 아무도 컴퓨터와 계산 속도 경쟁을 하거나, 자동차와 달리기 시합을 하려는 사람은 없다. 사람은 그저 컴퓨터와 자동차를 이용해서 더 높은 수준의 업무를 수행하면된다.
협동로봇의 팔에는 각종 도구들이 붙어서 다양하게 활용할 수 있다.


그렇다고 협동로봇이 만능은 아니다.
산업용 로봇보다 속도가 느리고, 들 수 있는 무게도 적고, 가격도 비싸다.
그러나 협동로봇에 적합한 분야가 있고, 이제껏 당연히 사람이 수행해왔던 위치에 하나 둘 사용이 늘어나고 있다.
로봇청소기나 식기세척기를 사용해본 적이 있는가? 사람보다 느리고, 깨끗하게 하는 정도도 사람 손보다 못하다. 그러나 한 번 써본 사람들은 너무 좋다고 극찬한다. 느리지만 설겆이와 청소는 완료될거고, 사람은 그 동안 쉬거나 다른 일을 할 수 있다.
최근의 인구고령화,노동인구 감소 등으로 우리는 새로운 생산동력을 찾아야 하고, 협동로봇은 중요한 위치를 차지하게 될 것이다.
협동로봇이 재미있게 활용되는 사례 링크:
>> 타코야키 만들기 : https://www.youtube.com/watch?v=2YAqKp5R-HY&t=131s
>> 오믈렛 만들기 : https://www.youtube.com/watch?v=CAJJbMs0tos
>> 샌들(슬리퍼) 만들기 : https://vimeo.com/112876637
>> 로봇 마사지 : https://www.youtube.com/watch?v=ZVNeYmMbEJ8
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받을 수 있습니다.
'취미' 카테고리의 다른 글
| [책] 초격차 (0) | 2020.05.10 |
|---|---|
| 협동로봇과 레고 (0) | 2020.05.09 |
| [책] 4차 산업혁명, 나는 무엇을 준비할 것인가 (0) | 2020.05.07 |
| LEGO digital designer 레고 디지털 디자이너 설치 에러 해결 (0) | 2020.04.27 |
| LEGO로 Pinball 만들기 (0) | 2020.04.23 |